Android Tutorial - 4 - Gestire l'action bar
Nell'articolo di oggi vediamo l'utilizzo dell'action bar, il componente introdotto con Android 3.0 (Api level 11) e supportato con le versioni precedenti tramite la Support Library. L'action bar è un componente che svolge diverse funzioni: innanzitutto identifica l'app, permette di gestire funzioni contestuali alla navigazioni e di avere accesso immediato a funzioni trasversali come potrebbe essere il modulo search.
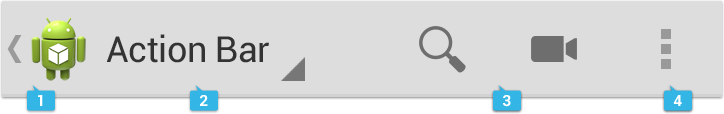
Nell'action bar sono individuate 4 aree funzionali con queste caratteristichie:

- contiene l'icona dell'app ed eventualmente il pulsante Up per tornare all'activity precedente
- permette di navigare tra i contenuti di un app
- contiene i pulsanti che si attivano in base al contesto
- è la cosidetta area di overflow, contiene in formato lista, le azioni che non sono visualizzabili per mancanza di spazio

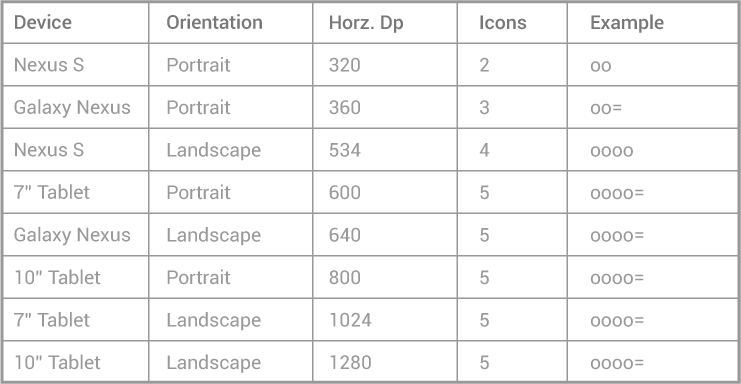
Qualora lo spazio non sia sufficiente le azioni sono disponibili nell'area di overflow, oppure è possibile attivare una bottom area in cui tutto lo spazio a disposizione è occupato dalle azioni rimaste.
Passiamo alla nostra app e attiviamo la action bar. Nel nostro esempio l'app deve essere compatibile con dispositivi con Android 2.1, pertanto definiamo la nostra activity principale così
public class MainActivity extends ActionBarActivity {}
dove ActionBarActivity è una classe della Support Library disponibile nel package android.support.v7.app;
A questo punto l'action bar è già disponibile e mostra la nostra icona e nient'altro. Qualora volessimo rimuoverla è sufficiente nasconderla in modo semplice:
ActionBar actionBar = getSupportActionBar(); actionBar.hide();
Adesso abilitiamo il pulsante di Up che consente di gestire la navigazione ed accedere alle funzioni precedentemente visualizzate. Per farlo sono sufficienti due comandi:
getSupportActionBar().setHomeButtonEnabled(true); (abilita il comportamento sull'icona dell'app )
o
getSupportActionBar().setDisplayHomeAsUpEnabled(true); (abilita una icona dedicata )
Per gestire il comportamento occorre implementare il metodo onOptionsItemSelected(MenuItem item) nella nostra activity e in particolare per gestire l'evento occorre implementare qualcosa di simile:
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) { case android.R.id.home: finish(); }
return super.onOptionsItemSelected(item);
}
In questo caso mi limito a chiudere l'app, quello che è importante notare è come il pulsante di Home sia identificato univocamente tramite la costante android.R.id.home
Se adesso volessimo aggiungere dei pulsanti occorre definire un menu in formato xml
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android" xmlns:yourapp="http://schemas.android.com/apk/res-auto" >
<item android:id="@+id/edit" android:title="@string/edit" android:icon="@drawable/ic_action_edit" yourapp:showAsAction="ifRoom" />
<item android:id="@+id/delete" android:title="@string/delete" android:icon="@drawable/ic_action_cancel" yourapp:showAsAction="ifRoom" />
</menu>
Per gestire l'action bar Big G ci mette a disposizione un set di icone per gli usi più comuni disponibili qui. E' interessante notare l'attributo showAsAction, che stabilisce il comportamento del pulsante. Big G consiglia di usare il valore ifRoom con cui consentiamo al sistema di spostare il pulsante nell'area di overflow qualora lo spazio non sia sufficiente.
A questo per abilitare il pulsante implementiamo il metodo onCreateOptionsMenu, in questo caso mi trovo all'interno di un fragment
@Override public void onCreateOptionsMenu(Menu menu, MenuInflater inflater) { inflater.inflate(R.menu.action_list_market, menu); super.onCreateOptionsMenu(menu, inflater); }
e posso pilotare la sua comparsa tramite il comando setHasOptionsMenu, che mi permette di attivarlo in base alle mie esigenze.
Nel mio caso ho collegato il menù ad una lista in modo che si attivi alla selezione di un elemento.


