Nell’articolo vedremo come aggiungere un banner alla nostra applicazione usando il Google Mobile Ads Sdk. Il precedente SDK è stato dichiarato deprecato, pertanto da Agosto 2014 il supporto di Google viene interrotto e occorre aggiornare le nostre app per gestire il nuovo SDK basato sui Google Play Services. Con la nuova soluzione offerta da Google eventuali aggiornamenti saranno gestiti automaticamente dal device senza la necessità di rilasciare un nuovo apk, cosa che prima era necessaria per risolvere bug o godere di nuove funzionalità aggiuntive.
Come prima cosa dobbiamo installare e configurare il Google Play Sdk all’interno del nostro ambiente di sviluppo.
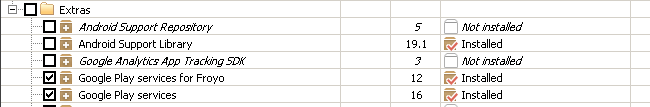
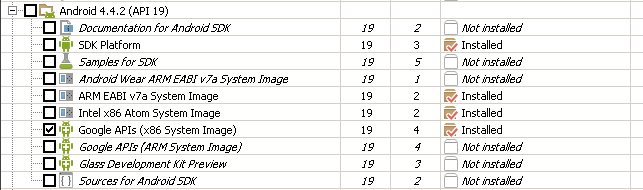
Avviate l’SDK Manager, selezionate la sezione Extras e selezionate le voci:
- Google Play Services For Froyo
- Google Play Services


Una volta che l’SDK è stato aggiornato dobbiamo integrare le librerie nel nostro ambiente di sviluppo. Avviamo Eclipse e usiamo l’opzione:
File > Import, select Android > Existing Android Code into Workspace
Selezionate la directory <android-sdk>/extras/google/google_play_services/libproject/google-play-services_lib/ ed effettuate l’import della libreria nel nostro workspace.
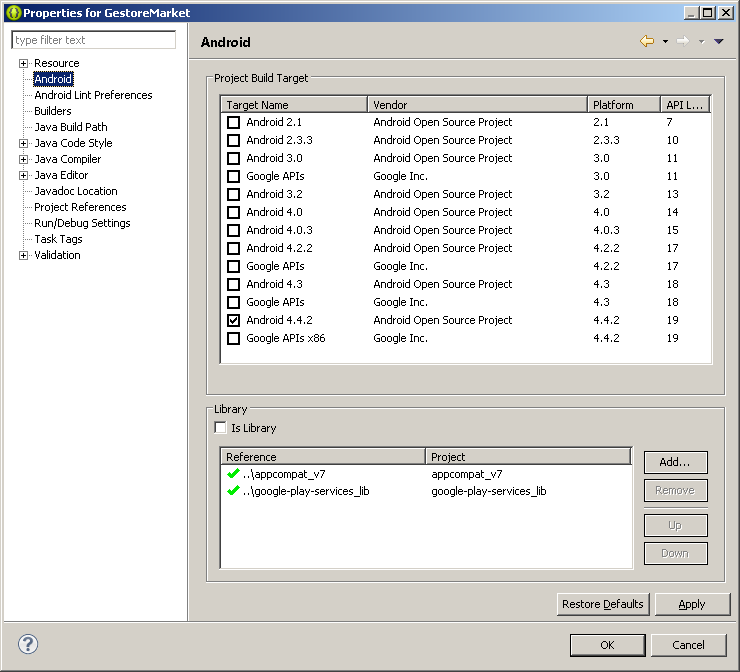
A questo punto create un nuovo progetto Android e integrate la libreria all’interno del progetto tramite la sezione Android del progetto.

Non resta che agganciare il nostro banner all’interno della nostra app. Secondo le best practices di Google il banner non deve essere invasivo, pertanto verrà collocato nel footer dell’app. Occorre dichiarare l’activity nel nostro manifest
|
1 2 3 4 5 |
<meta-data android:name="com.google.android.gms.version" android:value="@integer/google_play_services_version"/> <activity android:name="com.google.android.gms.ads.AdActivity" android:configChanges="keyboard|keyboardHidden|orientation |screenLayout|uiMode|screenSize|smallestScreenSize"/> |
e fornire i permessi per l’accesso internet
|
1 2 |
<uses-permission android:name="android.permission.INTERNET"/> <uses-permission android:name="android.permission.ACCESS_NETWORK_STATE"/> |
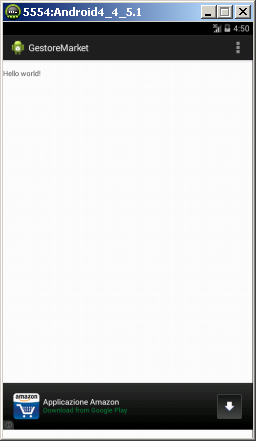
A questo punto è sufficiente instanziare l’oggetto Adview e il banner apparirà nella zona desiderata
|
1 2 3 4 5 6 |
AdView adView = new AdView(layout.getContext()); adView.setAdSize(AdSize.SMART_BANNER); adView.setAdUnitId(Costanti.MY_AD_UNIT_ID); layout.addView(adView); AdRequest adRequest = new AdRequest.Builder().build(); adView.loadAd(adRequest); |

Per testarlo occorre usare un adv con il supporto alle google api