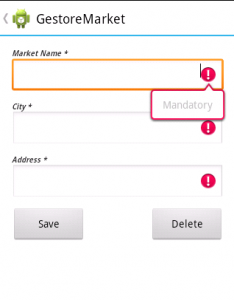
In Android molte applicazioni necessitano di un database per conservare le informazioni per un uso successivo. Realizzeremo insieme un crud, ovvero un app che consente le tipiche operazioni di gestione di una entità:
creazione, ricerca, aggionrnamento e cancellazione.
Il database di riferimento è SQLite, il package offerto da android è android.database.sqlite.
Per poter accedere al nostro database occorre estendere la classe SQLiteOpenHelper, che prevede l’implementazione dei metodi creazione del database.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
public class DatabaseHelper extends SQLiteOpenHelper { public static final String DB = "gestoremarket"; public static final int SCHEMA_VERSION = 1; public static final String DATABASE_NAME = "gestoremarket.db"; public DatabaseHelper(Context context) { super(context, DATABASE_NAME, null, SCHEMA_VERSION); } @Override public void onCreate(SQLiteDatabase db) {} @Override public void onUpgrade(SQLiteDatabase db, int arg1, int arg2) {} } |
Il costruttore prevede la creazione di un database con una determinata versione e sono previsti i metodi che verranno lanciati alla creazione del database e/o al suo aggiornamento., All’interno dei metodi è possibile lanciare degli script sql per aggiornare il database.
A questo punto dobbiamo definire la classe per la gestione della nostra tabella, tale classe implementa l’interfaccia BaseColumns, che prevede la presenza di una primary key _ID (tale approccio non è obbligatorio, ma è consigliato da Google per uno sviluppo più armonico)
Nel nostro caso prevediamo una classe così fatta
|
|
public class MarketTable implements BaseColumns { public static String TABLE_NAME = "MARKET"; public static String NAME = "NAME"; public static String CITY = "CITY"; public static String ADDRESS = "ADDRESS"; public static String CANCELLATO = "CANCELLATO"; public static String[] COLUMNS = new String[] {_ID, NAME, CITY, ADDRESS, CANCELLATO }; } |
Non resta che definire la classe DAO responsabile dei metodi di lettura e scrittura sul nostro db
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 |
public class MarketDao { private DatabaseHelper databaseHelper; public MarketDao(Context context) { databaseHelper = new DatabaseHelper(context); } public List<Market> getAll() { SQLiteDatabase database = databaseHelper.getReadableDatabase(); List<Market> list = new ArrayList<Market>(); String sql = String.format("select " + "market._id, " + "market.name, " + "market.city, " + "market.address " + "from market " + "where market.cancellato = 0") ; Log.i(DatabaseHelper.DATABASE_NAME, sql); Cursor cursor = database.rawQuery(sql, null); cursor.moveToFirst(); while (!cursor.isAfterLast()) { Market market = getMarket(cursor); list.add(market); cursor.moveToNext(); } cursor.close(); database.close(); return list; } public void delete(Long id) { SQLiteDatabase database = databaseHelper.getWritableDatabase(); String sql = String.format("update market " + "set cancellato = 1 " + " where _id = %d ", id) ; Log.i(DatabaseHelper.DATABASE_NAME, sql); database.execSQL(sql); database.close(); } public void save(Market item) { SQLiteDatabase database = databaseHelper.getWritableDatabase(); ContentValues contentValues = creaContentValues(item); if (item.getId()==null) { long insertOrThrow = database.insertOrThrow(MarketTable.TABLE_NAME, null, contentValues); item.setId(insertOrThrow); } else database.update(MarketTable.TABLE_NAME, contentValues, " _id = " + item.getId(), null); database.close(); } private ContentValues creaContentValues(Market item) { ContentValues contentValues = new ContentValues(); contentValues.put(MarketTable._ID, item.getId()); contentValues.put(MarketTable.NAME, item.getName()); contentValues.put(MarketTable.CANCELLATO, item.getCancellato()); contentValues.put(MarketTable.CITY, item.getCity()); contentValues.put(MarketTable.ADDRESS, item.getAddress()); return contentValues; } } |
Dall’analisi della classe si vede come la classe Helper permetta di accedere al database in lettura e/o scrittura tramite i metodi
|
|
SQLiteDatabase database = databaseHelper.getWritableDatabase(); |
|
|
SQLiteDatabase database = databaseHelper.getReadableDatabase(); |
Ottenuta l’istanza del database la classe mette a disposizione dei metodi per la gestione dei dati, che permettono di eseguire del codice sql oppure tramite l’uso di classi container, tipo ContentValues, che consentono l’interazione con il database anche con una limitata conoscenza di sql.
Buona sperimentazione.