In questo articolo definiamo la parte pubblica del nostro componente. Essa presenta due punti di accesso, uno che consente di avviare una chat con l’operatore previa registrazione e una pagina di gestione delle chat accessibile per l’operatore.
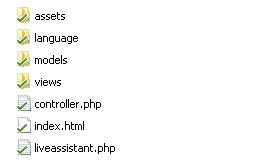
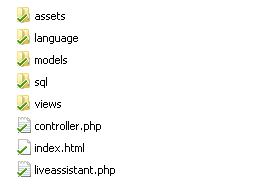
Come già visto per il modulo di amministrazione definiamo il file liveassistant.php che costituisce l’entry point del nostro modulo:
|
1 2 3 4 5 6 7 |
<?php defined('_JEXEC') or die('Restricted access'); jimport('joomla.application.component.controller'); $controller = JController::getInstance('LiveAssistant'); $input = JFactory::getApplication()->input; $controller->execute($input->getCmd('task')); $controller->redirect(); |
Il file definisce il controller che viene definito nel file controller.php presente nella stessa directory:
|
1 2 3 4 5 6 7 8 9 10 11 |
<?php defined('_JEXEC') or die('Restricted access'); jimport('joomla.application.component.controller'); class LiveAssistantController extends JController { function messages() { } function crea() { } function aggiorna() { } function invia() { } function aggiornaLista() { } function cancella() { } } |
Nel file definiamo la classe LiveAssistantController che estende la classe JController. I metodi definiti sono privi dell’implementazione, ognuno potrà scegliere l’implementazione che più preferisce, sia basata su file system che su base dati. La soluzione prevista salva le chat su file system in formato xml riducendo al minimo l’accesso al db.
A questo punto definiamo le view per la parte pubblica e le agganciamo alle voci del menu. Per fare questo è sufficiente aggiungere un file xml nella directory com_liveassistant\site\views\client\tmpl, che definisce il valore della voce del menù:
|
1 2 3 4 5 6 7 8 |
<?xml version="1.0" encoding="utf-8"?> <metadata> <layout title="COM_LIVEASSISTANT_VIEW_DEFAULT_TITLE_CLIENT"> <message> <![CDATA[COM_LIVEASSISTANT_VIEW_DEFAULT_TITLE_CLIENT]]> </message> </layout> </metadata> |
L’utente potrà aggiungere una voce di menù che punti alla view relativa, stabilendone le regole di accesso. Possiamo rendere l’esperienza più piacevole per l’utente realizzando un modulo dedicato.
Come il componente il modulo presenta un file descrittore xml che descrive la struttura del modulo e definisce l’entry point del modulo, nel nostro caso è il file mod_lvieassistant.php
<?
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<xml version="1.0" encoding="utf-8"?> <extension type="module" version="2.5.0" client="site" method="upgrade"> <name>mod_liveassistant</name> <author>Valerio Finazzo</author> <creationDate>Marzo 2014</creationDate> <authorEmail> valerio.finazzo@gmail.com</authorEmail> <authorUrl>www.valeriofinazzo.it</authorUrl> <version>1.0.0</version> <files> <folder>tmpl</folder> <folder>assets</folder> <folder>language</folder> <filename module="mod_liveassistant">mod_liveassistant.php</filename> <filename>mod_liveassistant.xml</filename> <filename>index.html</filename> </files> <config> <fields name="params"> <fieldset name="basic"> <field name="type" type="radio" default="chat" label="tipo modulo"> <option value="client">client</option> <option value="operatore">operatore</option> </field> </fieldset> </fields> </config> </extension> |
La sezione config definisce i parametri di configurazione del modulo, nel nostro caso è definito un parametro di tipo radio button che consente di stabilire il tipo di modulo da mostrare. (modulo client o modulo operatore).
Prossimamente rilascerò il package complessivo LiveAssistant, che comprenderà sia il componente che il modulo.