Ho continuato lo studio per gestire il tooltip in un datagrid gxt. Il giro è un pò più complesso di quello che pensavo, ma neanche tanto, basta cambiare il punto di vista.
Il Grid è definito aggiungendo le colonne una per una e associando a ciascuna di esse una configurazione, tramite la classe ColumnConfig.
Ipotizziamo di voler creare un classico grid con 2 colonne e di voler attivare il tooltip sia sull’intestazione che sul contenuto.
|
1 2 3 4 5 |
ColumnConfig<BandoDG, String> dataOperazione = new ColumnConfig<BandoDG, String>(props.dataPubblicazione(), 10, "Data Operazione"); dataOperazione.setToolTip(SafeHtmlUtils.fromString("Data Operazione")); dataOperazione.setHorizontalAlignment(ColumnConfig.ALIGN_RIGHT); ColumnConfig<BandoDG, String> descrizione = new ColumnConfig<BandoDG, String>(props.oggetto(), 50, "Descrizione"); descrizione.setToolTip(SafeHtmlUtils.fromString("Descrizione")); |
Con la chiamata setToolTip stabiliamo il tooltip associato all’intestazione.
Adesso definiamo il tooltip a livello di cella. Per fare ciò ci viene in soccorso la classe TextCell, e ridefinendo la funzione di render in modo da associare un tooltip alla singola cella
|
1 2 3 4 5 6 7 8 9 10 11 |
TextCell textCell = new TextCell(){ @Override public void render(com.google.gwt.cell.client.Cell.Context context, String value, SafeHtmlBuilder sb) { String tooltipValue = value; String cellValue = value; sb.appendHtmlConstant("<span qtip=\""+tooltipValue+"\">"+cellValue+"</span>"); } }; descrizione.setCell(textCell); dataOperazione.setCell(textCell); |
Per attivare il tooltip occorre instanziare un oggetto QuickTip associandolo al grid
|
1 |
new QuickTip(grid); |
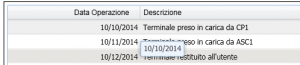
e a questo punto invocando il datagrid sarà visibile il tooltip a livello di cella.